Часто приходится делать меню на всю ширину какого-либо блока или окна. При этом оно должно:
- Растягиваться на всю ширину блока;
- При добавлении новых пунктов, должно вписываться в ширину блока-родителя;
<div class="menu">
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">О компании</a></li>
<li><a href="#">Покупателям</a></li>
<li><a href="#">Акции</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>.menu {
width: 100%;
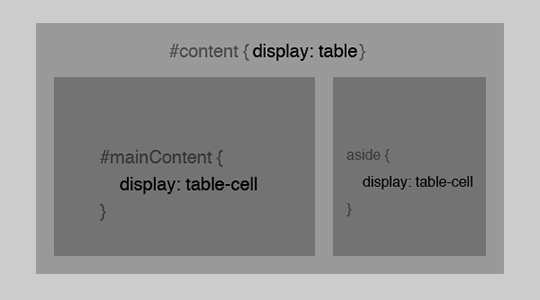
display: table;
}
.menu ul {
display: table-row;
}
.menu li {
display: table-cell;
background: #2767A0;
}
.menu ul li:hover, .menu a:hover {
background: #666;
}
.menu li a {
display: block;
padding: 8px 15px;
color: #fff;
text-align: center;
}Выпадающие меню
<div class="menu">
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">О компании</a></li>
<li><a href="#">Покупателям</a></li>
<li>
<a class="menu-caret" href="#">Акции</a>
<ul>
<li><a href="#">Акция 1</a></li>
<li><a href="#">Акция 2</a></li>
<li><a href="#">Акция 3</a></li>
<li><a href="#">Акция 4</a></li>
<li><a href="#">Акция 5</a></li>
</ul>
</li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>.menu {
width: 100%;
display: table;
}
.menu ul {
display: table-row;
}
.menu li {
display: table-cell;
position: relative;
background: #2767A0;
}
.menu li a {
display: block;
padding: 15px 15px;
color: #fff;
text-align: center;
}
.menu-caret:after {
display: inline-block;
width: 0;
height: 0;
margin-left: .255em;
vertical-align: .255em;
content: "";
border-top: 3px solid;
border-right: 3px solid transparent;
border-bottom: 0;
border-left: 3px solid transparent;
}
.menu ul li:hover, .menu a:hover {
background: #666;
}
.menu li:hover ul {
display: block;
position: absolute;
top: 100%;
left: 0px;
background: #666;
margin: 0;
padding: 10px 20px;
width: 150px;
z-index: 9999;
}
.menu ul ul {
display: none;
}
.menu ul ul li {
display: block;
background: #666;
padding: 5px 0;
}
.menu ul ul li a {
display: block;
padding: 0;
background: #666;
text-align: left;
}