Если требуется полностью изменить цвет или шрифт подсказки placeholder, то подойдет свойство ::placeholder, но в случаях когда нужны разные стили в одной подсказке он не поможет. Возможны альтернативы:
Атрибут required и псевдокласс invalid
При добавлении атрибута required к полю формы <input type="text">, начинает работать псевдокласс :invalid, который действует если поле не заполнено. Так работает первый вариант:
<label class="placeholder-box">
<input required type="text">
<div class="placeholder-text">Введите имя <strong style="color: red;">*</strong></div>
</label>
<label class="placeholder-box">
<input required type="text">
<div class="placeholder-text">Введите <span style="color: green;">e-mail</span></div>
</label>
<label class="placeholder-box">
<input required type="text">
<div class="placeholder-text">Введите пароль <i style="color: #999;">(8 символов)</i></div>
</label>CSS:
.placeholder-box {
display: block;
position: relative;
margin: 20px 0;
}
.placeholder-box input {
display: block;
box-sizing: border-box;
width: 100%;
height: 35px;
line-height: 35px;
padding: 0 10px;
font-size: 14px;
font-weight: 400;
color: #495057;
background-color: #fff;
border: 1px solid #ced4da;
border-radius: 5px;
}
.placeholder-text {
display: none;
width: 100%;
line-height: 37px;
position: absolute;
left: 10px;
top: 0;
bottom: 0;
color: #888;
cursor: text;
user-select: none;
}
.placeholder-box input:invalid + .placeholder-text {
display: block;
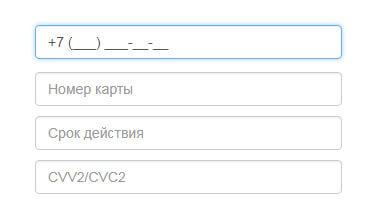
}Результат:
Второй вариант на JQuery
<label class="placeholder-box">
<input type="text">
<div class="placeholder-text">Введите имя <strong style="color: red;">*</strong></div>
</label>
<label class="placeholder-box">
<input type="text">
<div class="placeholder-text">Введите <span style="color: green;">e-mail</span></div>
</label>
<label class="placeholder-box">
<input type="text">
<div class="placeholder-text">Введите пароль <i style="color: #999;">(8 символов)</i></div>
</label>JQuery:
$('.placeholder-box input').each(function(){
if (!$(this).val().length) {
$(this).next().show();
}
});
$('body').on('input', '.placeholder-box input', function(){
if ($(this).val().length) {
$(this).next().hide();
} else {
$(this).next().show();
}
});CSS:
.placeholder-box {
display: block;
position: relative;
margin: 20px 0;
}
.placeholder-box input {
display: block;
box-sizing: border-box;
width: 100%;
height: 35px;
line-height: 35px;
padding: 0 10px;
font-size: 14px;
font-weight: 400;
color: #495057;
background-color: #fff;
border: 1px solid #ced4da;
border-radius: 5px;
}
.placeholder-text {
display: none;
width: 100%;
line-height: 37px;
position: absolute;
left: 10px;
top: 0;
bottom: 0;
color: #888;
cursor: text;
user-select: none;
}