HTML/CSS
Отследить появление блока при скроллинге можно с помощью события onscroll, вычисляя его положение методами jquery...
47319
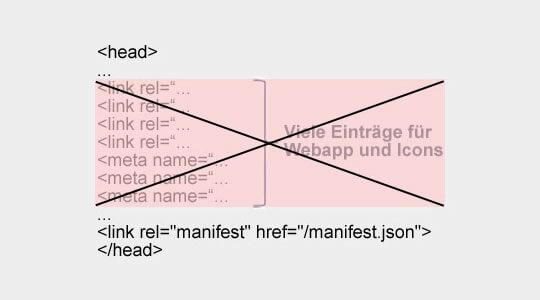
Файл манифеста содержит информацию об иконках, цветовой теме, ориентации экрана, начальном URL и т.д.
8600
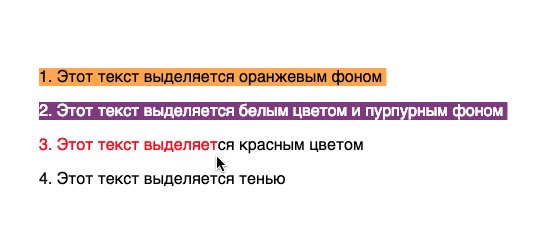
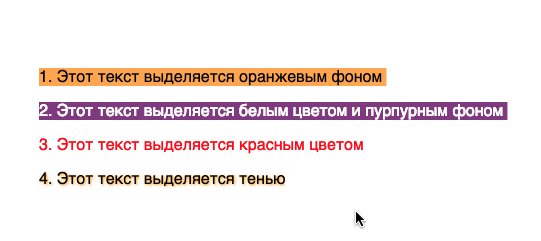
::selection или ::-moz-selection – псевдоэлемент, который отвечает за стили выделяемой области текста.
6945
0
Такой эффект можно сделать с помощью :before у родительского элемента. Поверх изображения помещается абсолютный блок с...
65777
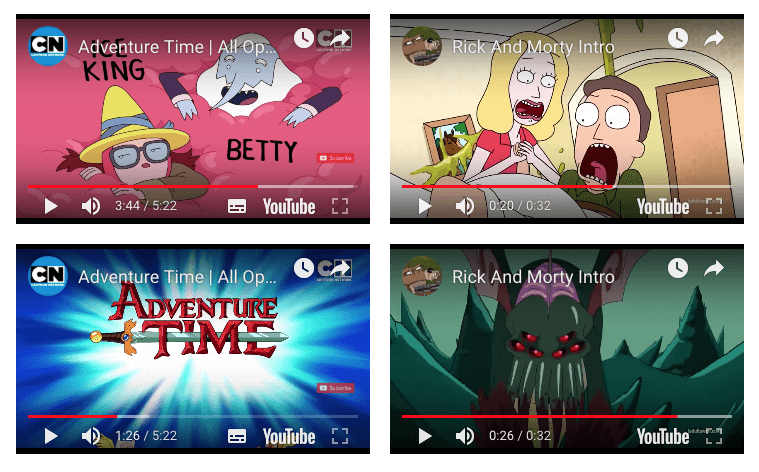
Видео YouTube вставляется через iframe, но он не адаптивен по высоте. Если задать width="100%", то он растянется на всю ширину родителя, но для высоты hight="100%" не работает.
8547
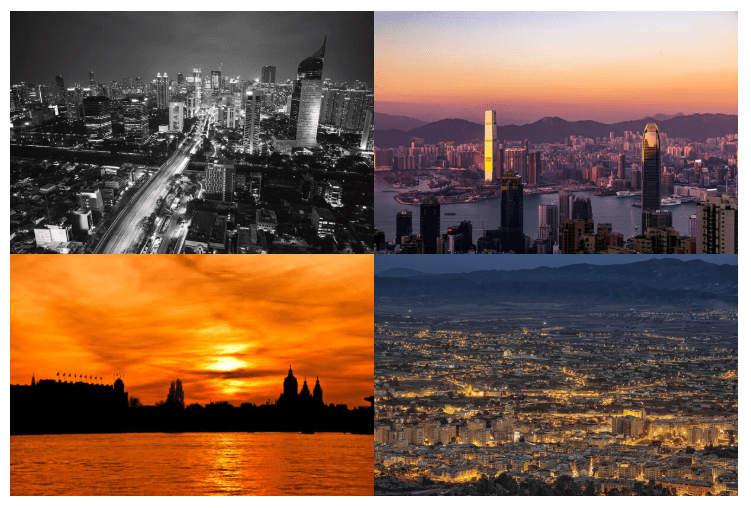
Простой пример как адаптивно выстроить несколько изображений на всю ширину окна браузера.
14886
Эффект плавного появления страницы хорошо подходит для рекламных сайтов и лэндингов. Сделать его можно с помощью CSS...
15962
Несколько рекомендаций как увеличить скорость загрузки API Яндекс.Карт 2.0.
27389
В отличии предыдущего меню, где есть отступы у каждого элемента, часто возникает задача сделать резиновое меню без них. Пункты меню должно идти с одинаковыми интервалами и без отступов по бокам.
8431
Метод добавления рамки к отдельным ячейкам, столбцам и строкам таблиц. К ячейке таблицы добавляются position: relative...
14509
0
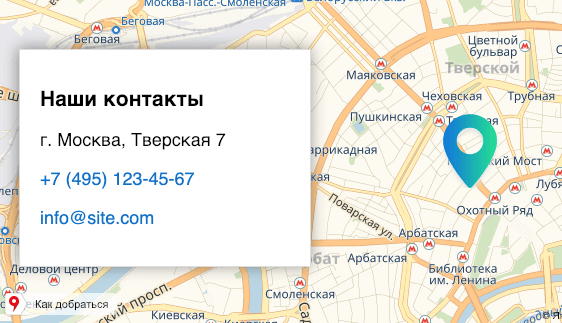
Пример, как вывести Яндекс карту на всю ширину сайта + плавающий блок с контактной информацией.
20159
Пример горизонтального меню для лэндингов, в котором реализовано...
12566
Для модальных окон есть множество плагинов такие, как fancybox, Twitter Bootstrap и т.д. Но бывают случаи когда нет...
68266
Примеры как на jQuery и показывать скрывать определенный текст по клику на ссылку или кнопку.
75507
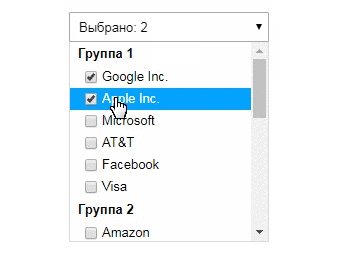
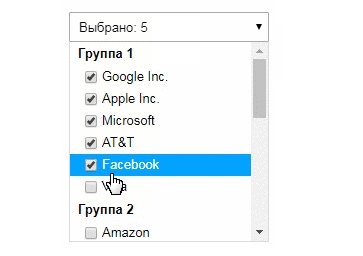
Селект с множественным выбором (select multiple) весьма не удобен, при выборе часто забываешь нажимать сtrl и все сбрасывается. В место него можно использовать чекбоксы в выпадающем списке.
36538
Градиент в цвет шрифта можно добавить с помощью CSS свойства background-clip: text, которое окрашивает текст в цвет или изображение указанного в background-image.
47556
Сборник горизонтальных линий с тегом hr разных видов и стилей.
129199
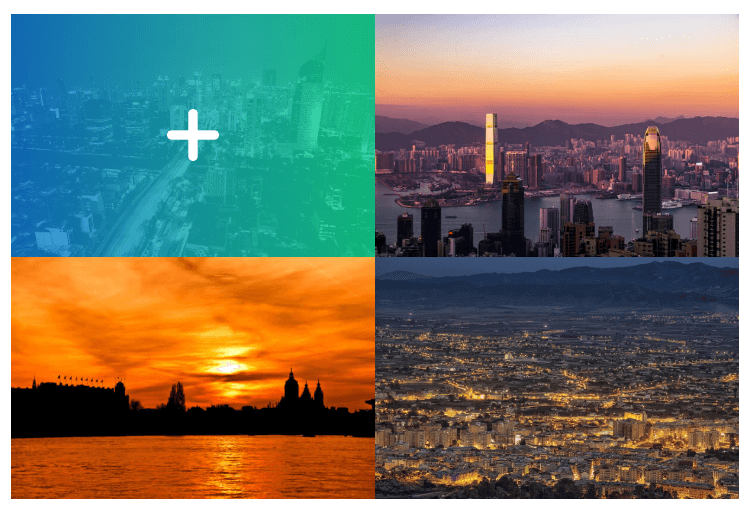
Еще один способ сделать эффект смешивания градиента и изображения, основан на свойстве background-blend-mode. Минус...
8567
Подчеркивание текста можно сделать с помощью нескольких свойств CSS - background-image, background-size и...
9677
Цвет карты можно изменить начиная с версии 2.0 с помощью CCS фильтров, применив их к элементу .ymaps-layers-pane
69804
В больших формах, с несколькими кнопками «Отправить/сохранить» есть одна проблема – после ее отправки браузер обновит...
11040
Несколько примеров как добавить CSS-свойства к HTML странице.
4367
Микроразметка используется для превью страницы, которое формируется при публикации ссылки в социальных сетях. Поддерживается в Facebook, VK, Однокласниках. Яндекс и гугл использует Open Graph в...
5257
Разметка вставляется в head каждой страницы сайта и используется для расширенного описания ссылки, вставленной в твит.
8693
0
Несколько примеров как подключить JS скрипты к web страницам и некоторые тонкости.
8055
Обзор html мата-тегов для браузеров Safari на платформах Mac OS X и iOS.
16331