HTML/CSS
В последнее время нельзя пренебрегать кликабельными номерами телефонов т.к. количество клиентов, использующих мобильные телефоны превысило десктопы.
111612
Отцентрованные шаблоны для десктопной версии с фиксированной шириной 960px и прижатым подвалом. Хорошо подходят для лэндингов т.к. есть возможность сделать разноцветные блоки на всю ширину окна.
8444
Вёрстка контролов оценки и показа рейтинга без изображений и JS.
96098
Простой способ прижать footer к низу окна при малой высоте контента. HTML-верстка следующая...
4723
Разметка «BlogPosting» является наследником «Article» и говорит о том, что представленная информация представляет собой...
8644
Несколько примеров как зачеркнуть текст по диагонали с помощью псевдоэлементов CSS :before и :after.
14445
Первыми тегами для зачёркнутого текста были strike и s. C приходом HTML 4 их использование стало осуждается, а в HTML 5 их вовсе запретили.
64281
В CSS3 появилось свойство animation, с помощью которого можно задать элементу скорость и параметры изменения других...
8586
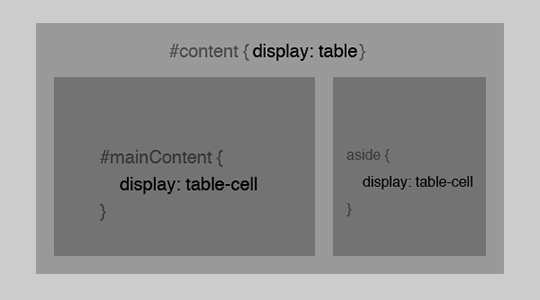
CSS-свойство display table и другие, делают вывод группы элементов подобно таблице, но с ограничением – объединения ячеек colspan и rowspan не поддерживаются.
38904
«Хлебные крошки» или «навигационная цепочка» – это список ссылок, которые показывают вложенность страницы на сайте.
6270
Все чаще на сайтах появляются диалоги «Мы используем cookie-файлы...», зачем это делают? Cookies, IP-адреса относятся к...
17791
Цель сброса стилей состоит в том, чтобы уменьшить разность отступов, размеров шрифтов заголовков и т.д. заданных по умолчанию в разных браузерах.
75313
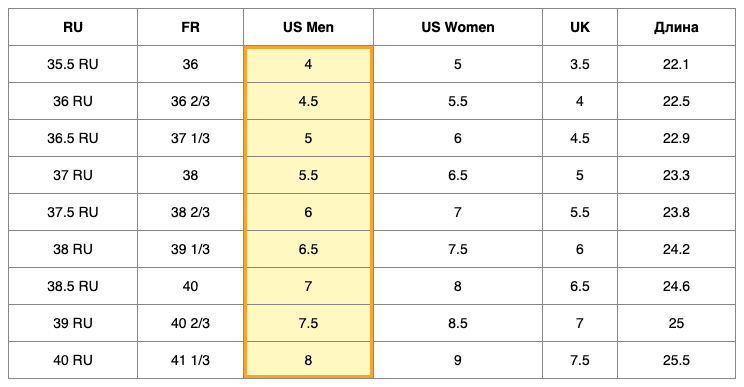
Несколько способов как сделать выделение ячеек и рамок таблицы при наведении курсора. Во всех примерах верстка таблиц...
22969
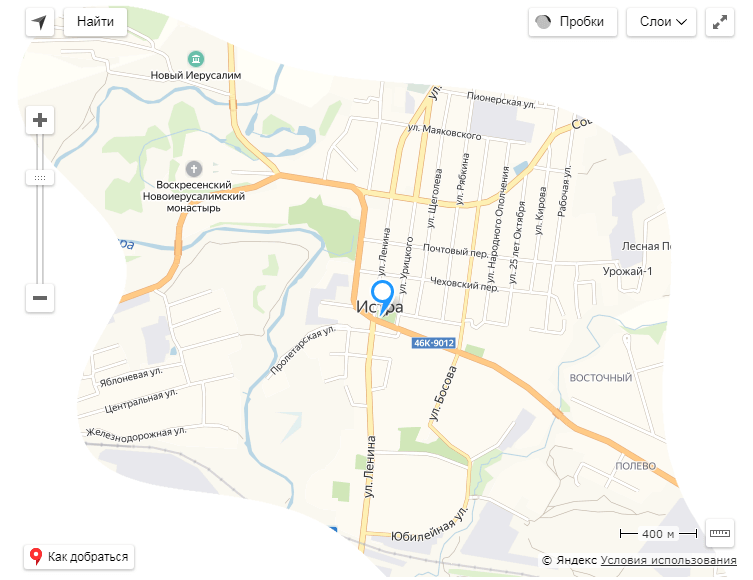
Пример, как сделать Яндекс карту не прямоугольной формы т.е. наложить изображение (маску) по верх карты со сохранением...
7124
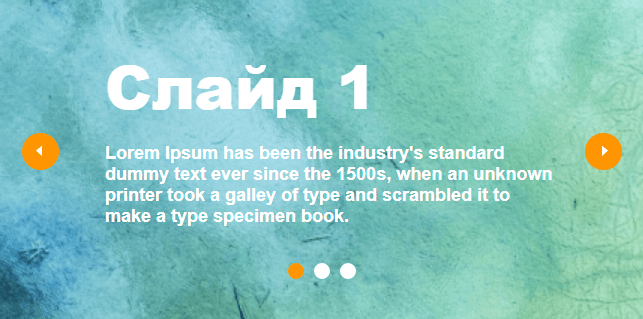
Пример верстки слайдера на плагине bxSlider, который растягивается на всю ширину сайта, оставляя по центру...
6731
0
Подборка необычных градиентов CSS3 показывающая все возможности linear-gradient.
11292
С фоном у текста есть проблема – у элемента с display: inline при переносах текста не работают отступы (padding) по бокам. Исправить это можно следующими способами.
92458
0
Список параметров для настройки функций плеера YouTube, полное описание в документации на developers.google.com.
36179
Несколько примеров как сделать кнопки прокрутки страницы вверх и вниз. Для скроллинга используется jQuery функция...
35182
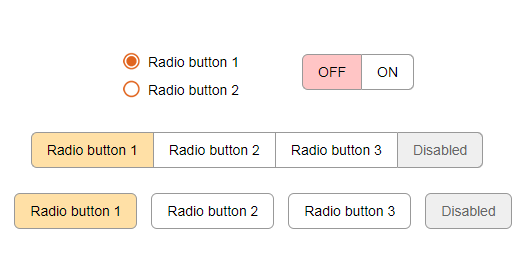
Несколько примеров изменения вида радио кнопок на чистом CSS. Единственное неудобство метода в том, что приходится указывать уникальные id.
179265
Если у указать width 100%, то он растянется на всю ширину родителя, но height 100% так не работает.
25731
Сделать галерею которая заполнит все пространство фотографиями разного размера можно с помощью jQuery плагина...
10389
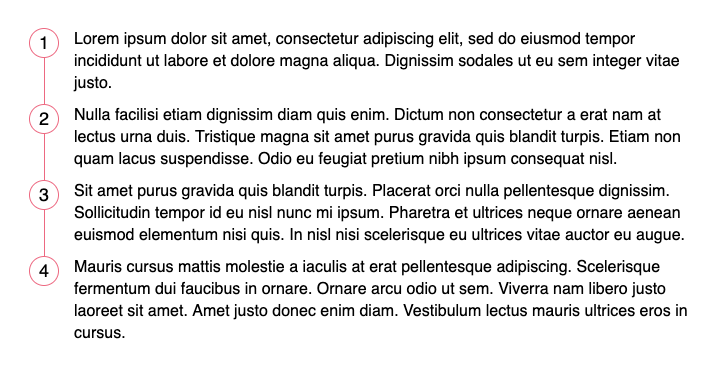
Несколько примеров как задать стили у нумерации списков с применением счетчика counter и псевдоэлемтов :before и...
43629
Две мини функции которые облегчают выделения полей select, radio и checkbox до и после отправки форм.
17406
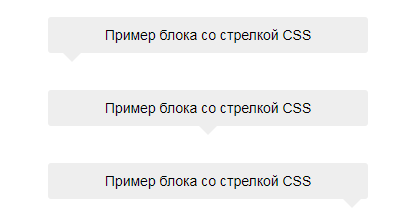
Добавить стрелки к блоку можно с помощью псевдо-элемента :before.
27000
В продолжении первой части, примеры как добавить стрелки к блоку с рамкой. Используются оба псевдо-элемента :before и :after.
6708
0
Свойство list-style-type: decimal-leading-zero добавит ведущие нули к нумерации списка.
7663
0
HTML ссылки для открытия чата и других функций популярных мессенджеров.
28968
С появлением атрибута download у ссылок, появилась возможность указать браузеру что файл в href нужно сохранить на...
49725
0
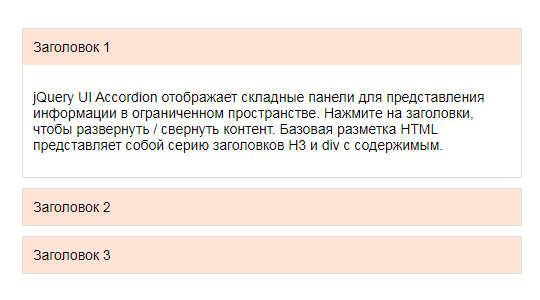
jQuery UI Accordion функциональный плагин аккордеона. Рассмотрим примеры использования.
24370