HTML/CSS
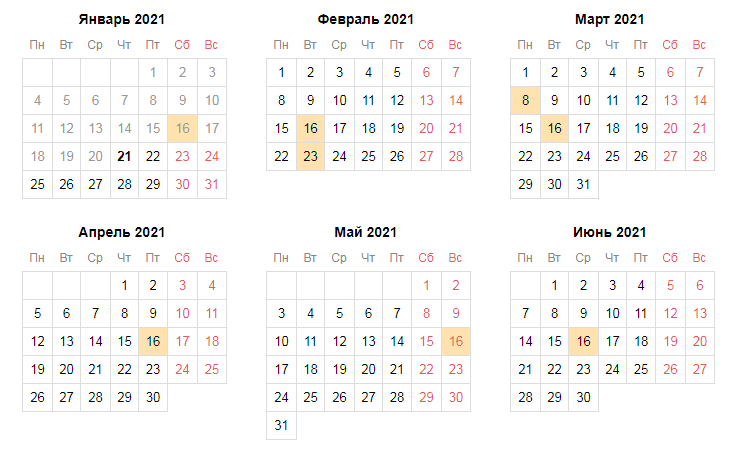
PHP-класс для вывода календаря на месяц, год или любой другой интервал с возможностью выделить отдельные даты и вывести к ним подсказки.
31050
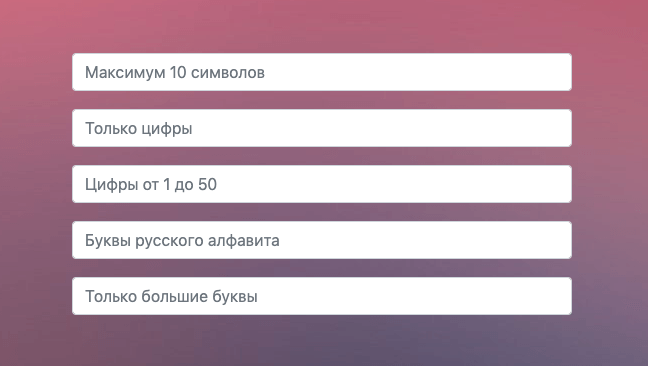
Примеры, приведенные ниже позволят ограничить ввод символов в текстовые поле. Например, можно ограничить количество...
62405
В CSS3 появилась возможность указать в свойстве background несколько изображений (Multiple Backgrounds), при этом они...
13856
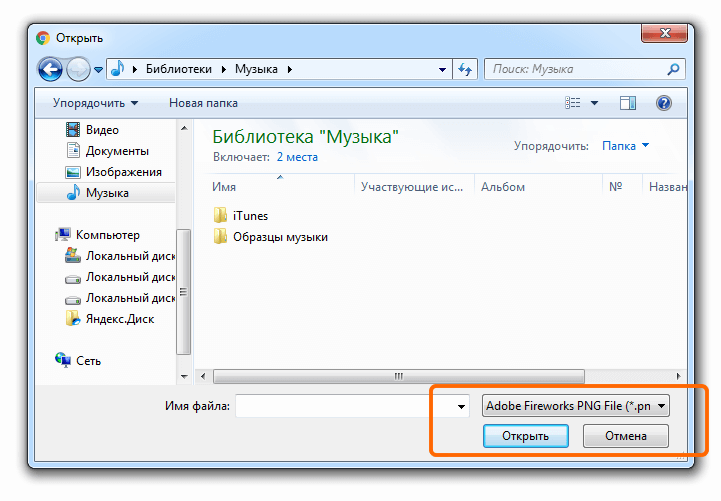
Атрибут accept в устанавливает фильтр на типы файлов в окне выбора файла.
20178
Если требуется полностью изменить цвет или шрифт подсказки placeholder, то подойдет свойство ::placeholder, но в...
9667
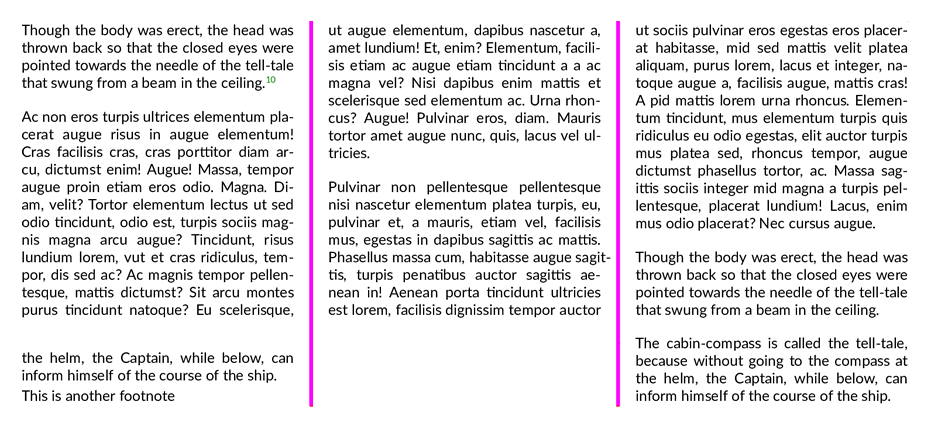
Примеры, как вывести текст в три колонки одинаковой ширины и отступом между ними с помощью разных CSS-свойств.
29266
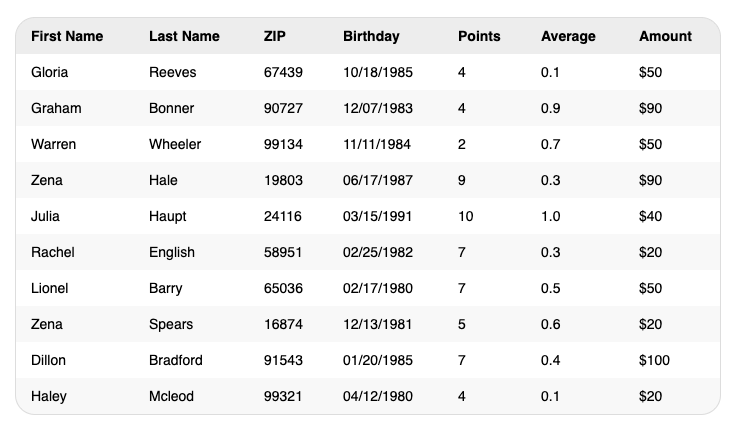
Чтобы сделать таблицу с фиксированной высотой и вертикальной прокруткой потребуется разделить её на две части.
50601
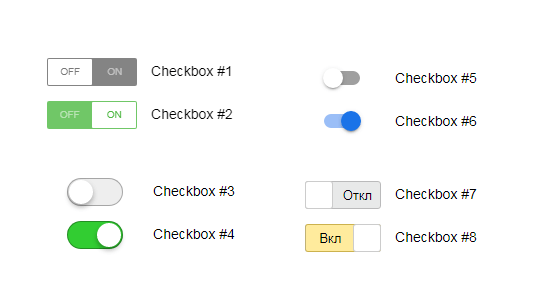
CSS стилизация чекбоксов по методу «Checkbox Hack» в виде переключателей (например, как в iOS, Google, Яндекс с их...
37374
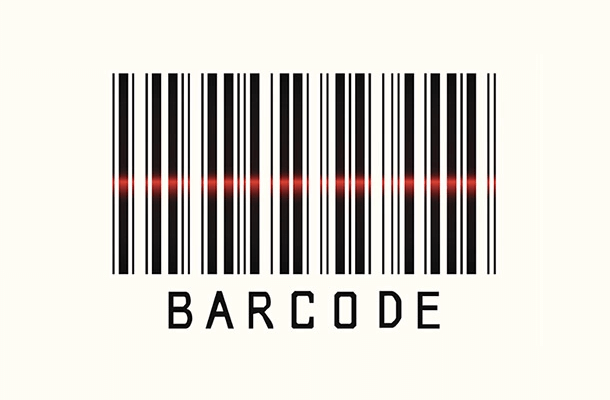
Чтобы вывести штрих-код на сайте или при печати достаточно подключить специальный шрифт. Но среди большого количества нужно выбрать именно тот шрифт, который успешно будет считываться сканером...
12541
0
Во всех современных браузерах имеется поддержка JS-объекта FileReader. С помощью него можно асинхронно прочитать...
5652
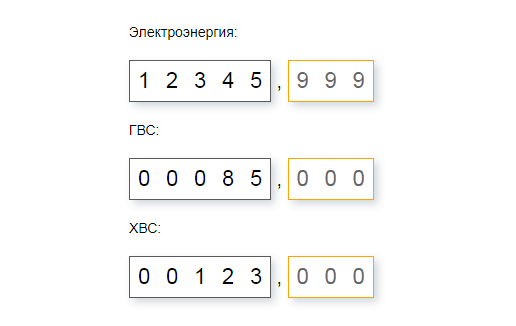
Пример составного поля для ввода показаний приборов учета с использованием несколькольких и jQuery. Обычно показание...
3397
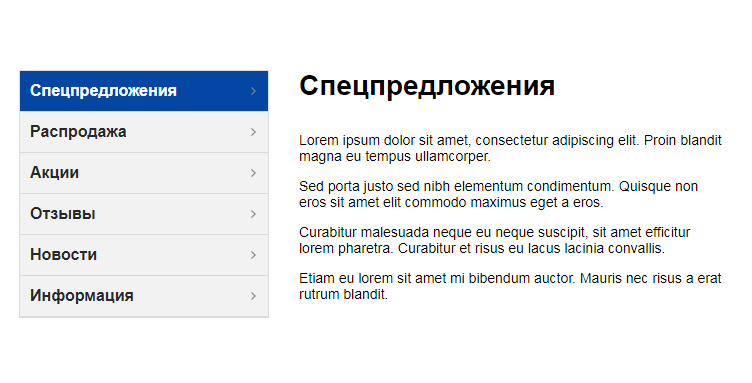
Небольшой пример, как выделить активный пункт в меню с помощью JQuery. Возьмем меню для левой колонки...
6492
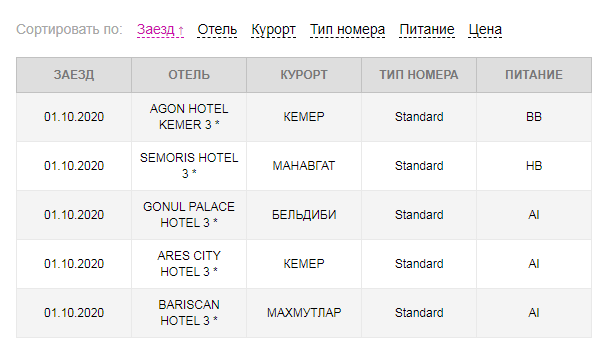
Несколько примеров как вывести данные из БД в таблицу и добавить к ней возможность сортировки. Итак, простой вывод...
32965
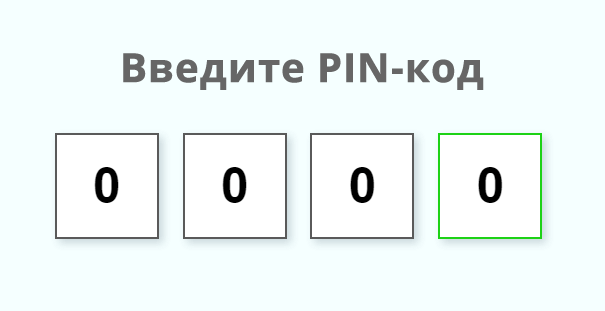
Если требуется поле для ввода пин-кода, можно использовать следующий вариант на jQuery.
8772
В данной статье приведены примеры как сделать подгрузку WebP вместо jpg и png в тех браузерах где он поддерживается.
12888
В HTML5 появилось специальное поле input с атрибутом type=number для вода чисел. Рассмотрим его возможности...
55120
Проблема плеера в том что у него нефиксированные размеры, поэтому возникают трудности на адаптивных сайтах. Ширину...
7607
Несколько примеров, как вывести текст в две колонки одинаковой ширины и отступом между ними.
78179
По спецификации HTML в option нельзя вставить ссылку, если все-таки её туда вставить, то работать она не будет. В таких случаях можно сделать перенаправление браузера по клику на JS или имитацию...
24737
В целях оптимизации и удобства при многократном использовании SVG изображений можно объединить в один файл-спрайт.
27948
В продолжении статьи о стилизации чекбоксов, несколько примеров как стилизовать чекбоксы в кнопки и группы кнопок.
18519
0
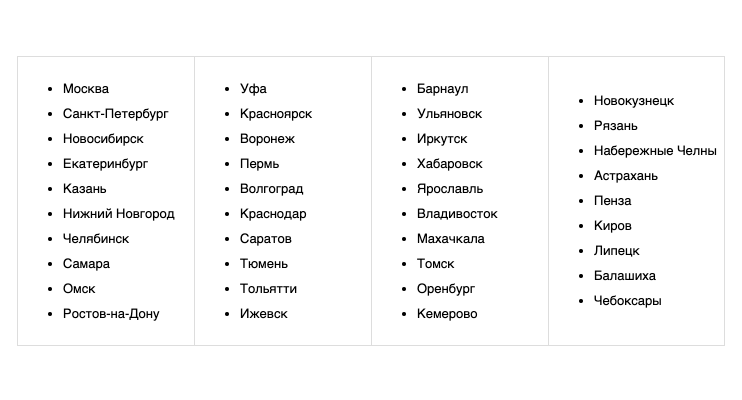
Несколько примеров как вывести одномерный PHP-массив в виде таблицы, плиток и списком в несколько колонок. Имеем массив городов...
18633
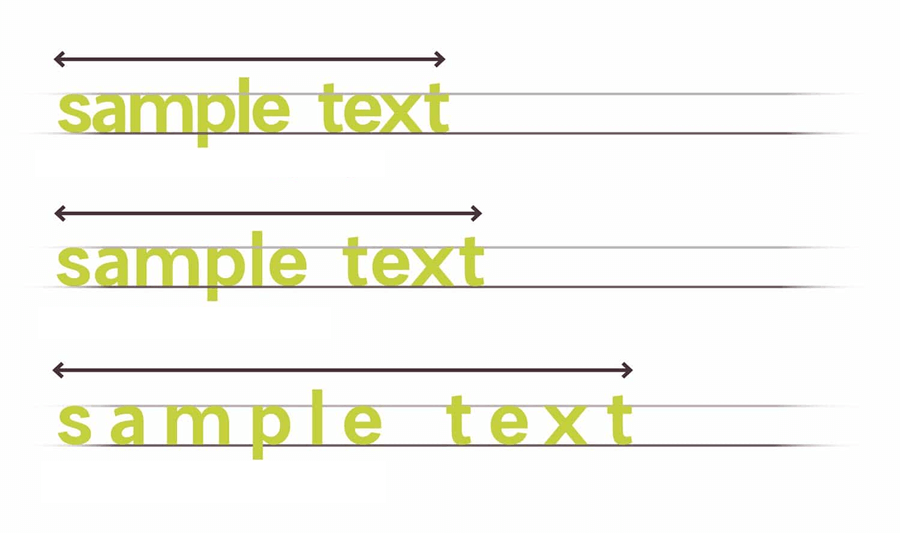
Демонстрация возможностей CSS для настройки расстояний между буквами, строками, табуляции и других свойств шрифтов.
24040
Несколько примеров как изменить внешний вид чекбоксов с помощью CSS, изображений и немного JS.
74123
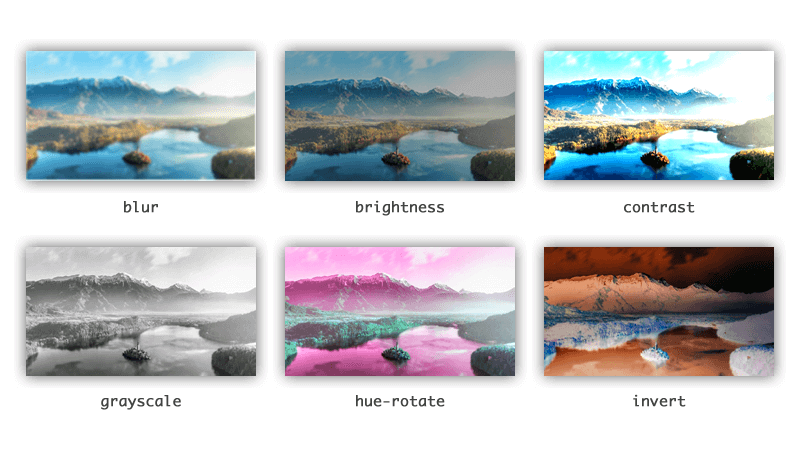
CSS3-свойство filter позволяет применить фильтры к элементам, с помощью них можно инвертировать цвета, осветлить или затемнить элементы.
14303
Имеем несколько колонок с разным по длине текстом, нужно сделать их одинаковой высоты и скрыть лишнее.
55148