Все чаще на сайтах появляются диалоги «Мы используем cookie-файлы...», зачем это делают? Cookies, IP-адреса относятся к персональным данным, если сайт их собирает и обрабатывает то он попадает под закон 152-ФЗ «О персональных данных».
В нем говорится что ресурс должен представить клиенту политику сбора и обработки персональных данных, но при этом освобождается от этой обязанности, если сайт уведомил клиента об осуществлении обработки его персональных данных (Статья 18. п.4).
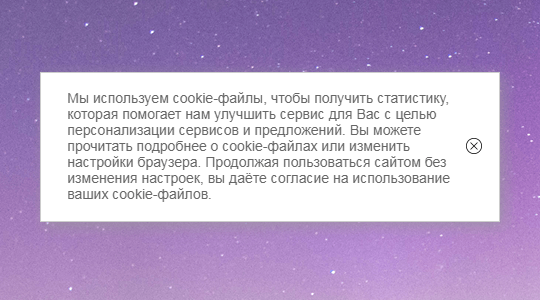
Чтобы уведомить клиента выводят плашку с текстом, которую можно сделать следующим образом:
<?php if (empty($_COOKIE['messages_cookies'])): ?>
<div class="messages_cookies">
<div class="messages_cookies-wrp">
<a href="#" class="messages_cookies-close"></a>
Мы используем cookie-файлы, чтобы получить статистику, которая помогает нам улучшить
сервис для Вас с целью персонализации сервисов и предложений. Вы можете прочитать
подробнее о cookie-файлах или изменить настройки браузера. Продолжая пользоваться
сайтом без изменения настроек, вы даёте согласие на использование ваших cookie-файлов.
</div>
</div>
<?php endif; ?>.messages_cookies {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
height: auto;
overflow: hidden;
background-color: white;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.2);
z-index: 1000;
color: #666;
padding: 15px 0;
font-size: 12px;
}
.messages_cookies-wrp {
position: relative;
width: 80%;
margin: 0 auto;
}
.messages_cookies-close {
position: absolute;
top: 0;
bottom: 0;
right: -20px;
display: inline-block;
width: 16px;
height: 16px;
margin: auto 0;
background: url(https://snipp.ru/img/сlose.png) 0 0 no-repeat;
}Обработчик кнопки «Закрыть»
$(document).ready(function(){
$('.messages_cookies-close').click(function(){
$('.messages_cookies').hide(100);
document.cookie = "messages_cookies=true; max-age=31556926";
return false;
});
});






Подскажи, а как сделать так, чтобы при переходе на следующую страницу, данное уведомление чтобы более не всплывало?
Т.е., своего рода сделать так, чтобы уведомление показывалось только один раз. Скорее всего, это сессия какая-то нужна...