В HTML5 появилось специальное поле <input> с атрибутом type="number" для вода чисел. Рассмотрим его возможности.
Для поля доступны следующие атрибуты:
| Атрибут | Описание |
|---|---|
step |
Шаг изменения значения |
max |
Максимальное значение |
min |
Минимальное значение |
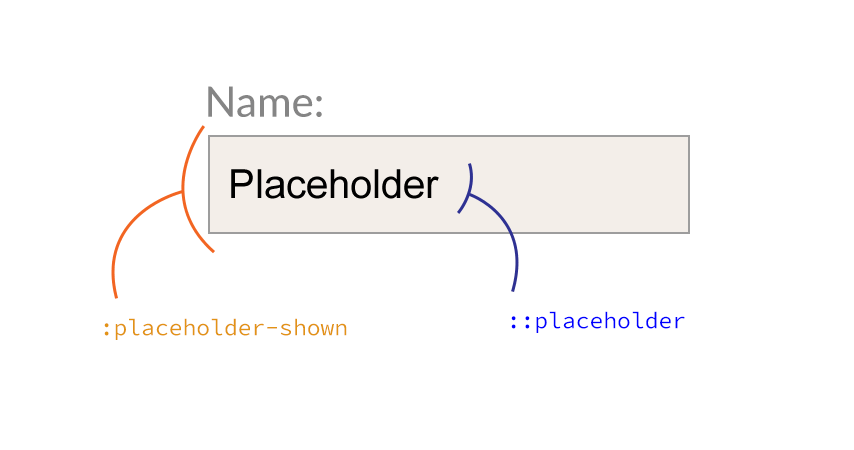
placeholder |
Подсказка |
readonly |
Только для чтения |
disabled |
Заблокирован |
list |
Связка со списком опций datalist по id |
required |
Обязательный для заполнения |
Атрибут step="1" задает на сколько будет увеличиваться или уменьшаться значение в поле. Может быть как целым (10) так и дробным (0.1).
<input type="number" step="1" placeholder="step = 1">
<input type="number" step="10" placeholder="step = 10">
<input type="number" step="0.1" placeholder="step = 0.1">Пример:
Атрибут min="1" задает минимально возможное значение value. Это значение должно быть меньше или равно значению max. Может быть целым, отрицательным или дробным.
<input type="number" step="10" min="0" placeholder="min = 0">
<input type="number" step="10" min="-100" placeholder="min = -100">
<input type="number" step="0.1"min="-0.1" placeholder="min = -0.1">Пример:
Атрибут max="100" задает максимально возможное значение value.
<input type="number" step="1" max="10" placeholder="max = 10">
<input type="number" step="10" max="100" placeholder="max = 100">
<input type="number" step="0.1" max="1.5" placeholder="max = 1.5">Пример:
У поля есть возможность задать список с рекомендуемыми значениями с помощью элемента <datalist>.
<input type="number" list="input-list">
<datalist id="input-list">
<option value="111">
<option value="222">
<option value="333">
<option value="444">
<option value="555">
</datalist>Пример:
Если указать атрибут required, то при отправки формы будет проверятся заполнено поле или нет, а также превышение введенного значения value в атрибутах min и max.
Проверить значение регулярным выражением с помощью атрибута pattern не получится, т.к. он не поддерживается.
<form>
<input type="number" step="10" min="0" max="100" required>
<input type="submit" value="Отправить">
</form>Пример:
Также доступны CSS псевдо свойства :invalid и :valid, с помощью них можно применить стили к неправильно заполненному полю.
<form>
<div class="row">
<input type="number" step="10" min="0" max="100" required>
<span></span>
</div>
<div class="row">
<input type="number" step="10" min="0" max="100" required>
<span></span>
</div>
</form>input[type="number"]:invalid+span:after {
content: '✖';
padding-left: 5px;
color: red;
}
input[type="number"]:valid+span:after {
content: '✓';
padding-left: 5px;
color: green;
}Пример:
Стандартными CSS-стилями можно изменить инпут:
input[type="number"] {
background-color: #eee;
vertical-align: top;
outline: none;
padding: 0;
height: 40px;
line-height: 40px;
text-indent: 10px;
display: inline-block;
width: 100%;
box-sizing: border-box;
border: 1px solid #ddd;
font-size: 14px;
border-radius: 3px;
}
input[type="number"]:focus {
outline: 2px solid blue;
}Пример:
input[type="number"] {
-moz-appearance: textfield;
-webkit-appearance: textfield;
appearance: textfield;
}
input[type="number"]::-webkit-outer-spin-button,
input[type="number"]::-webkit-inner-spin-button {
display: none;
}К стрелкам не применить CSS стили, но есть JS-методы stepUp() и stepDown() для изменения значения. Так можно скрыть стрелки и добавить свои кнопки:
<div class="number">
<button class="number-minus" type="button" onclick="this.nextElementSibling.stepDown(); this.nextElementSibling.onchange();">-</button>
<input type="number" min="0" value="1" readonly>
<button class="number-plus" type="button" onclick="this.previousElementSibling.stepUp(); this.previousElementSibling.onchange();">+</button>
</div>.number {
display: inline-block;
position: relative;
width: 100px;
}
.number input[type="number"] {
display: block;
height: 32px;
line-height: 32px;
width: 100%;
padding: 0;
margin: 0;
box-sizing: border-box;
text-align: center;
-moz-appearance: textfield;
-webkit-appearance: textfield;
appearance: textfield;
}
.number input[type="number"]::-webkit-outer-spin-button,
.number input[type="number"]::-webkit-inner-spin-button {
display: none;
}
.number-minus {
position: absolute;
top: 1px;
left: 1px;
bottom: 1px;
width: 20px;
padding: 0;
display: block;
text-align: center;
border: none;
border-right: 1px solid #ddd;
font-size: 16px;
font-weight: 600;
}
.number-plus {
position: absolute;
top: 1px;
right: 1px;
bottom: 1px;
width: 20px;
padding: 0;
display: block;
text-align: center;
border: none;
border-left: 1px solid #ddd;
font-size: 16px;
font-weight: 600;
}





<button class="number-minus" type="button" onclick="this.nextElementSibling.stepDown(); this.nextElementSibling.onchange();">-</button>
<input type="number" min="0" value="1" readonly>
<button class="number-plus" type="button" onclick="this.previousElementSibling.stepUp(); this.previousElementSibling.onchange();">+</button>
</div>