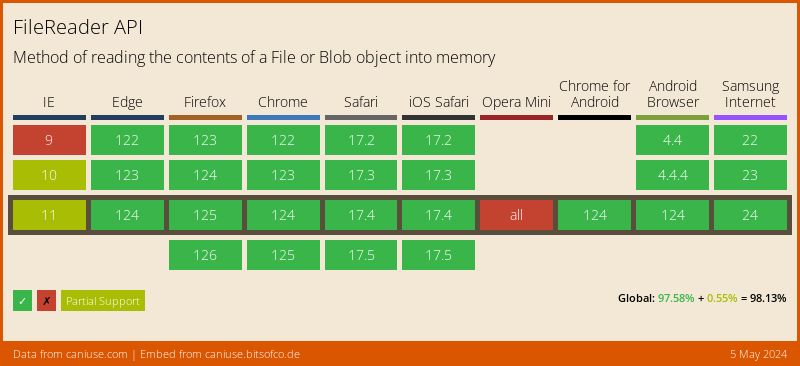
Во всех современных браузерах имеется поддержка JS-объекта FileReader. С помощью него можно асинхронно прочитать содержимое файла, указанного пользователем в <input type="file">. Т.е. можно сразу прочитать содержимое файла, минуя его загрузку на сервер.
Чтобы загрузить содержимое файла в <textarea>, понадобится форма:
<form method="post">
<textarea id="js-textarea"></textarea>
<input type="file" id="js-file" accept=".txt,.css,.html">
</form>И JQuery обработчик нажатия на кнопку выбора файла:
$("#js-file").change(function(){
var reader = new FileReader();
reader.onload = function(e){
$("#js-textarea").val(e.target.result);
};
reader.readAsText($("#js-file")[0].files[0], "UTF-8");
});