Clipboard.js – мини плагин для копирования текста с сайта в буфер обмена, который не использует flash и JQuery.
Сайт: https://clipboardjs.com/
GitHub: https://github.com/zenorocha/clipboard.js
Подключение и использование
Достаточно подключить JS-скрипт:
<script src="/clipboard.js/dist/clipboard.min.js"></script>И связать кнопку и копируемое поле атрибутом data-clipboard-target:
<!-- Target -->
<input id="foo" value="...">
<!-- Trigger -->
<button class="btn" data-clipboard-target="#foo">Копировать</button><input id="input" type="text" value="Lorem ipsum dolor sit amet">
<button id="button-copy" type="button">Копировать</button>var clipboard = new ClipboardJS('#button-copy', {
text: function(trigger) {
return document.getElementById('input').value;
}
});
clipboard.on('success', function(e){
alert('Текст скопирован: ' + e.text);
e.trigger.classList.add('btn-success');
setTimeout(function(){
e.trigger.classList.remove('btn-success');
}, 3000);
});
clipboard.on('error', function(e){
alert('Ошибка копирования');
});Пример:
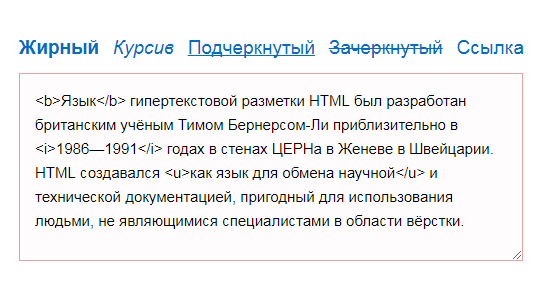
<textarea id="input" class="form-control">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Proin blandit magna eu tempus ullamcorper.
Sed porta justo sed nibh elementum condimentum.
Quisque non eros sit amet elit commodo maximus eget a eros.
</textarea>
<button id="button-copy" type="button">Копировать</button>var clipboard = new ClipboardJS('#button-copy', {
text: function(trigger) {
return document.getElementById('input').value;
}
});
clipboard.on('success', function(e){
alert('Текст скопирован: ' + e.text);
e.trigger.classList.add('btn-success');
setTimeout(function(){
e.trigger.classList.remove('btn-success');
}, 3000);
});
clipboard.on('error', function(e){
alert('Ошибка копирования');
});Пример:
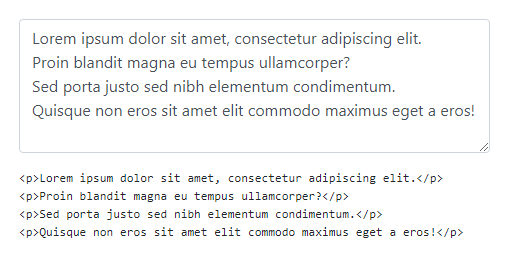
<div id="box">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>Proin blandit magna eu tempus ullamcorper.</p>
<p>Sed porta justo sed nibh elementum condimentum.</p>
<p>Quisque non eros sit amet elit commodo maximus eget a eros.</p>
</div>
<button id="button-copy" type="button">Копировать</button>
var clipboard = new ClipboardJS('#button-copy', {
text: function(trigger) {
return document.getElementById('box').innerText.replace(/\n+/g,'\n');
}
});
clipboard.on('success', function(e){
alert('Текст скопирован: ' + e.text);
e.trigger.classList.add('btn-success');
setTimeout(function(){
e.trigger.classList.remove('btn-success');
}, 3000);
});
clipboard.on('error', function(e){
alert('Ошибка копирования');
});Пример:
<div id="box">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>Proin blandit magna eu tempus ullamcorper.</p>
<p>Sed porta justo sed nibh elementum condimentum.</p>
<p>Quisque non eros sit amet elit commodo maximus eget a eros.</p>
</div>
<div class="buttons">
<button id="button-copy" type="button">Копировать выделенное</button>
</div>var clipboard = new ClipboardJS('#button-copy', {
text: function(trigger) {
var select = window.getSelection();
return select.toString();
}
});
clipboard.on('success', function(e){
alert('Текст скопирован: ' + e.text);
e.trigger.classList.add('btn-success');
setTimeout(function(){
e.trigger.classList.remove('btn-success');
}, 3000);
});
clipboard.on('error', function(e){
alert('Ошибка копирования');
});Пример:
<div class="buttons">
<button id="button-copy" type="button" data-clipboard-text="Текст в атрибуте data-clipboard-text">
Копировать текст из атрибута
</button>
</div>var clipboard = new ClipboardJS('#button-copy', {
text: function(trigger) {
return trigger.getAttribute('data-clipboard-text');
}
});
clipboard.on('success', function(e){
alert('Текст скопирован: ' + e.text);
e.trigger.classList.add('btn-success');
setTimeout(function(){
e.trigger.classList.remove('btn-success');
}, 3000);
});
clipboard.on('error', function(e){
alert('Ошибка копирования');
});