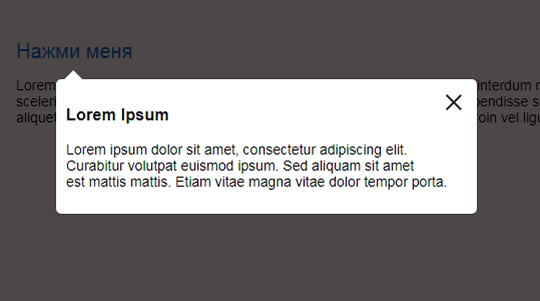
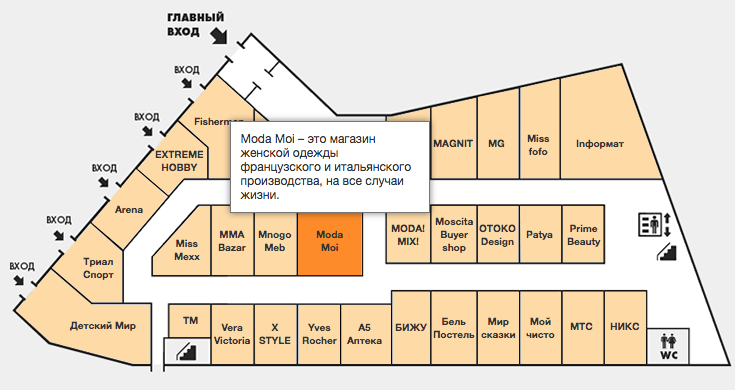
Пример реализации всплывающей подсказки или меню с затемнением фона на jQuery и CSS, в верстке использованы блок со стрелкой и затемнение из модального окна.
Верстка:
<div class="hint">
<a class="hint-triger" href="#">Нажми меня</a>
<div class="hint-popup">
<a class="hint-close" href="#" title="Закрыть"></a>
<h3>Lorem Ipsum</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br>
Curabitur volutpat euismod ipsum. Sed aliquam sit amet<br>
est mattis mattis. Etiam vitae magna vitae dolor tempor porta.
</p>
</div>
</div>JS:
$(function(){
$(".hint-triger").click(function(){
$(this).next().show(0).after('<div class="hint-fade">');
return false;
});
$(".hint-close").click(function(){
$(".hint-popup").hide(0);
$(".hint-fade").remove();
return false;
});
});CSS:
.hint {
position: relative;
}
.hint-popup {
display: none;
width: 400px;
padding: 10px;
position: absolute;
left: 40px;
top: 170%;
background: #fff;
border-radius: 5px;
z-index: 99999;
}
.hint-popup:before {
content: "";
border: solid transparent;
position: absolute;
left: 8px;
bottom: 100%;
border-bottom-color: #fff;
border-width: 9px;
margin-left: 0;
}
.hint-close {
position: absolute;
right: 15px;
top: 15px;
background: url(/close.png) 0 0 repeat;
display: block;
width: 16px;
height: 16px;
z-index: 100;
}
.hint-fade {
cursor: pointer;
}
.hint-fade:before {
content: '';
background: #000;
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
opacity: 0.7;
z-index: 9999;
}Результат:
Добавим закрытие кликом по фону и клавишей Esc.
Из-за того что фон добавляется динамически, событие $(".hint-fade").click() работать не будет, поэтому используется $('body').on('click', '.hint-fade', ...).
$(function(){
$(".hint-triger").click(function(){
$(this).next().show(0).after('<div class="hint-fade">');
return false;
});
$('body').on('click', '.hint-close, .hint-fade', function(){
$(".hint-popup").hide(0);
$(".hint-fade").remove();
return false;
});
$(document).keyup(function(e){
if (e.key === "Escape"){
$(".hint-popup").hide(0);
$(".hint-fade").remove();
}
});
});